
Create a chatbot in the console with Azure OpenAI and C#
-
.NET
Learn how to create an Azure OpenAI instance and deploy a model to it, how to integrate the Azure OpenAI SDK into your .NET application, and how to use the chat completions APIs to create a chatbot.

Change the ServiceLifetime after the service has been added to the .NET ServiceCollection
-
.NET
Learn how to change the lifetime of services already added to a service collection.

How to build a URL Shortener with C# .NET and Redis
-
.NET
Learn how to build a link shortener using C#, .NET, and Redis. You'll be using ASP.NET Core to build the URL forwarder and the System.CommandLine libraries to manage the data.

Announcing the Webhook Plugin: Validate your webhooks with the new webhook plugin for the Twilio CLI
-
Twilio
Emulate webhook requests to test your Twilio webhook applications using the new webhook plugin for the Twilio CLI.

Use XML Literals in Visual Basic .NET to generate TwiML
-
.NET
Learn how to generate TwiML instructions to respond to texts and voice calls using XML Literals in Visual Basic .NET and ASP.NET Core Minimal APIs.

How to generate TwiML using Strings in C#
-
.NET
Learn how Twilio uses webhooks and TwiML to give you control over how to respond to a call or text message. You can generate TwiML using strings in many ways, and with C# 11 you can now also use Raw String Literals.

Use Raw String Literals to generate TwiML in C# 11
-
.NET
Learn how Twilio uses webhooks and TwiML to give you control over how to respond to a call or text message. You can generate TwiML in many ways, and with C# 11 you can now also use Raw String Literals.

Use Visual Studio dev tunnels to handle Twilio Webhooks
-
.NET
Learn how to develop webhooks on your local machine using Visual Studio dev tunnels and ASP.NET Core.

How to create an ASP.NET Core Minimal API with Visual Basic .NET (there's no template)
-
.NET
Visual Basic .NET (VB) is not dead, but it's not getting the same amount of love as C# or even F#. Luckily, all that is .NET can be used by all .NET languages including VB, so you can still use ASP.NET Core and Minimal APIs with the VB language.

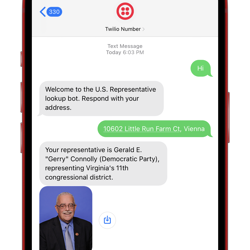
Find your US Representatives and Congressional Districts with SMS and ASP.NET Core
-
.NET
Learn how to create an SMS bot that looks up U.S. Congressional Districts and Representatives using the Google Civic Information API, C#, ASP.NET Core Minimal API, and Twilio SMS.

How to Bulk Email with C# and .NET: Zero to Hero
-
.NET
There are many ways to bulk email, each with their own strengths. Learn how to bulk email with C# and .NET using SendGrid.

How to test SMS and Phone Call applications with the Twilio Dev Phone
-
Twilio
Learn how to use Twilio's brand-new open-source tool, the Twilio Dev Phone, to test your SMS and phone call applications!

Provide default configuration to your .NET applications
-
.NET
Learn how to provide default options into your .NET configuration to reduce redundancy

Send Email and SMS from Google Forms using Zapier, SendGrid, and Twilio
-
Twilio
Learn how to forward Google Form data via Email and SMS using Zapier, SendGrid, and Twilio

How to better configure C# and .NET applications for SendGrid
-
.NET
Learn how to configure your .NET applications better for sending SendGrid emails

How to get the full public URL of ASP.NET Core
-
.NET
Learn how to get the public full URL of your ASP.NET Core application

How to generate absolute URLs in ASP.NET Core
-
.NET
Learn how to generate full absolute URLs in C# and ASP.NET Core web applications.

How to better configure C# and .NET applications for Twilio
-
.NET
Learn how to use multiple configuration sources, strongly-typed objects, and implement the options pattern in your .NET applications

What's new in the Twilio helper library for ASP.NET (v5.73.0 - April 2022)
-
.NET
Learn about what's new and old with the Twilio helper library for ASP.NET in version 5.73.0

How to Send SMS without a Phone Number using C# .NET and an Alphanumeric Sender ID
-
.NET
You don't always need a phone number to send SMS! Learn how to send text messages using Alphanumeric Sender IDs.


