Verify what your webpage looks like in Google, Facebook, Twitter, LinkedIn, and more
Social media platforms generate link previews or cards when you share a link to your webpage. Some platforms like Facebook automatically generate a preview using the content on your page. Facebook Crawler goes through your page and will use any image it can find to build a link preview with an image.
Some social media platforms don't attempt to generate a preview or card automatically.
You can use meta tags to take control over how link previews/cards look like when your webpage is shared. With meta tags you can explicitly specify a title, description, image, and more. If you're interested in how to create these meta tags, you can read more about them in the article "Social Sharing Buttons with zero JavaScript to Twitter, Reddit, LinkedIn, and Facebook".
Once you added meta tags, you want to verify how your page looks like when shared on these platforms. This can be a very manual process, but it doesn't have to be. Let's see how you can check the previews manually first.
Verifying preview links manually #
Your first option is to manually post your link to social networks and see what they look like. But if the preview link doesn't look like expect it to, you may want to dig deeper and debug. Some social networks have debugger tools available which will show you the meta data used to create your preview link.
Facebook #
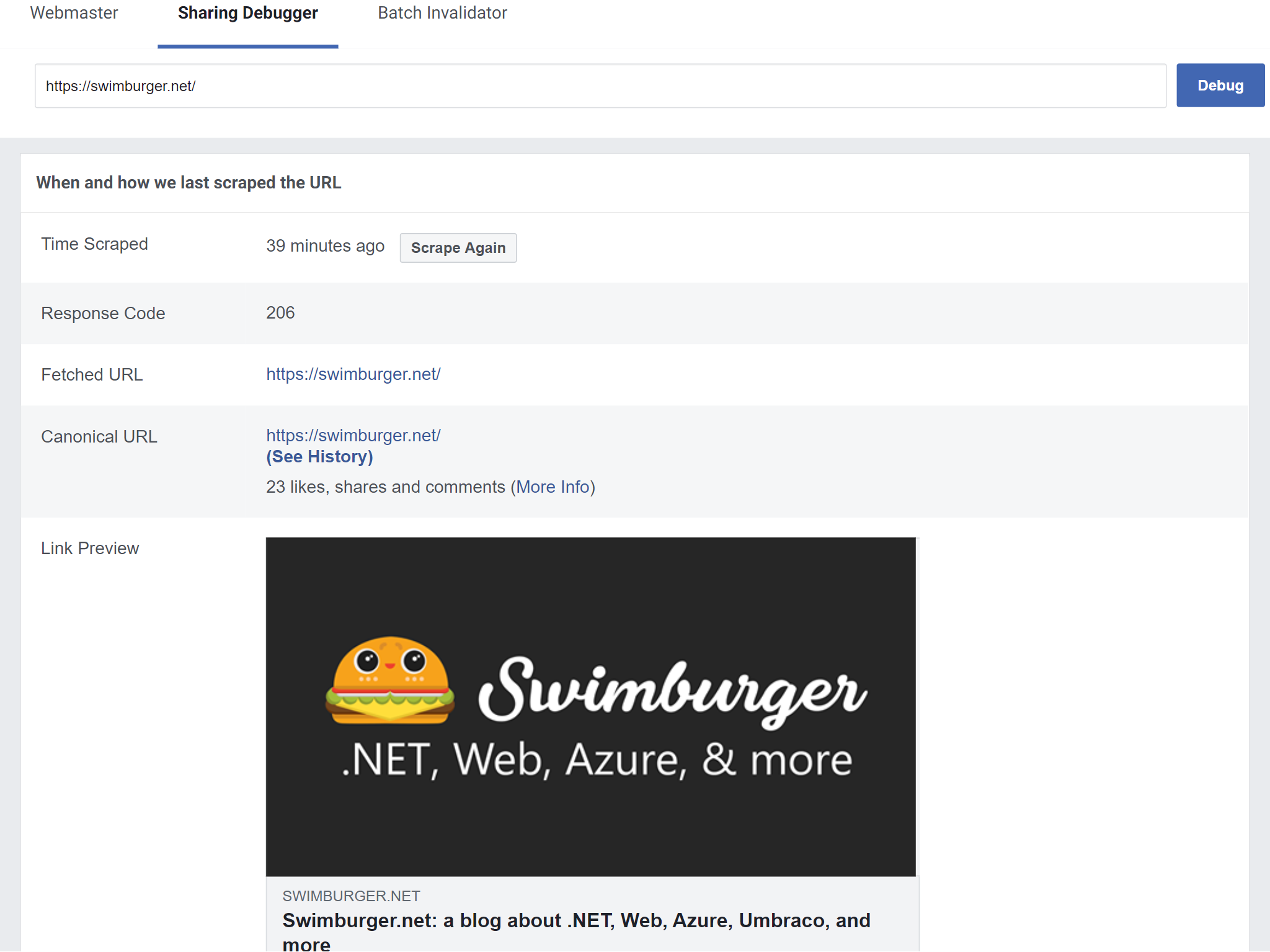
Facebook has the "Sharing Debugger" which you can enter your URL into and it will show your link preview and the relevant meta data.

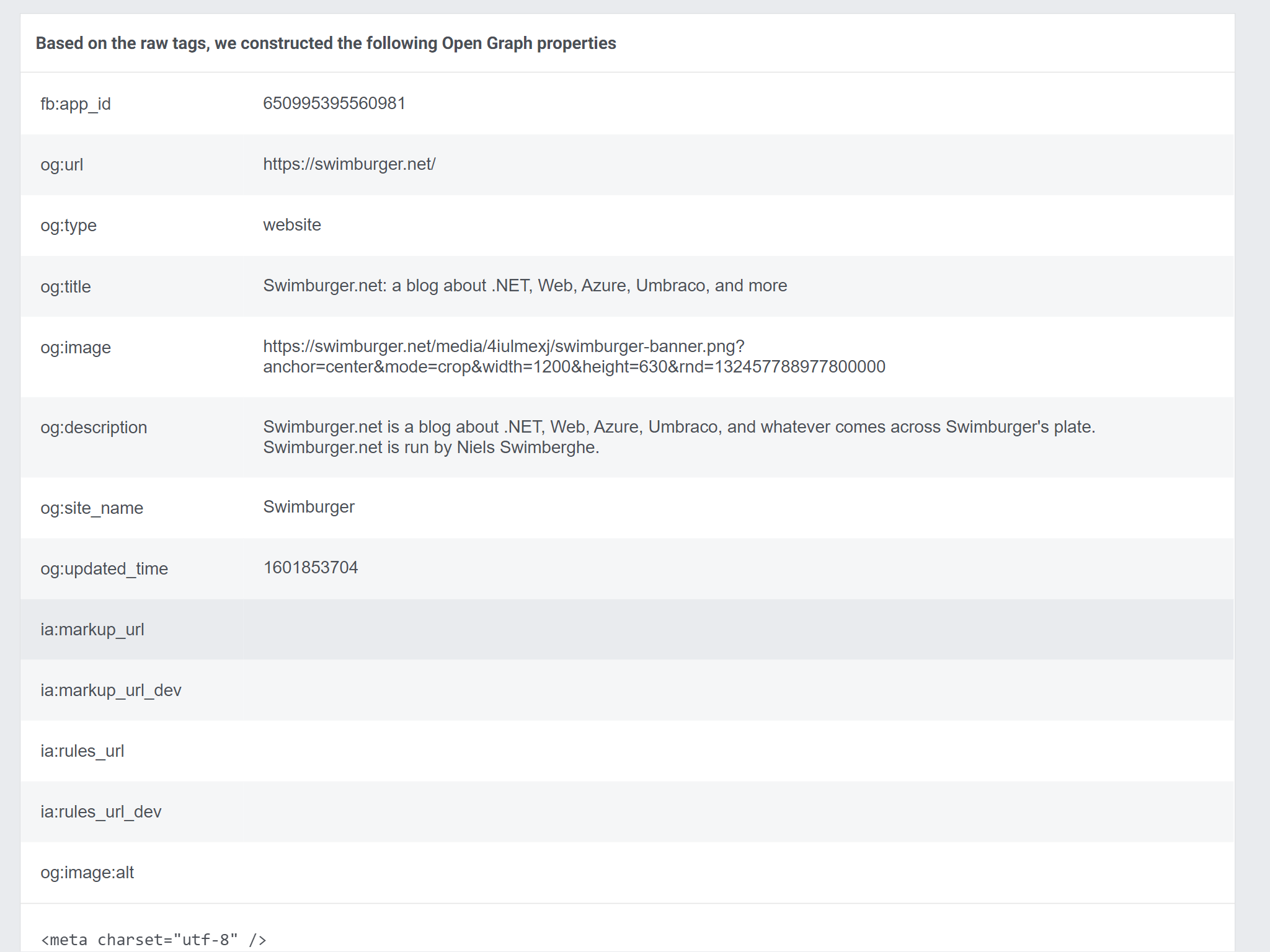
One scroll down, you can find all the meta tags Facebook scraped and stored to build your link preview:

When you find the issue using the Facebook debugger and remediate the issue, you may find that your link preview isn't changing. Facebook caches the meta data for your page and you need to invalidate the cache or explicitly tell Facebook to crawl your page again.
To have Facebook recrawl your page, click the "Scrape Again" button at the top of the page.
To invalidate the cache for your page or multiple pages, navigate to the "Batch Invalidator" and enter a space delimited list of all URLs you want to invalidate.
You can also see the HTML the Facebook scraper sees when it scrapes your URL using this URL: https://developers.facebook.com/tools/debug/echo/?q=https://swimburger.net
Replace 'https://swimburger.net' with your own URL and it will return the HTML the Facebook scraper sees.
Twitter #
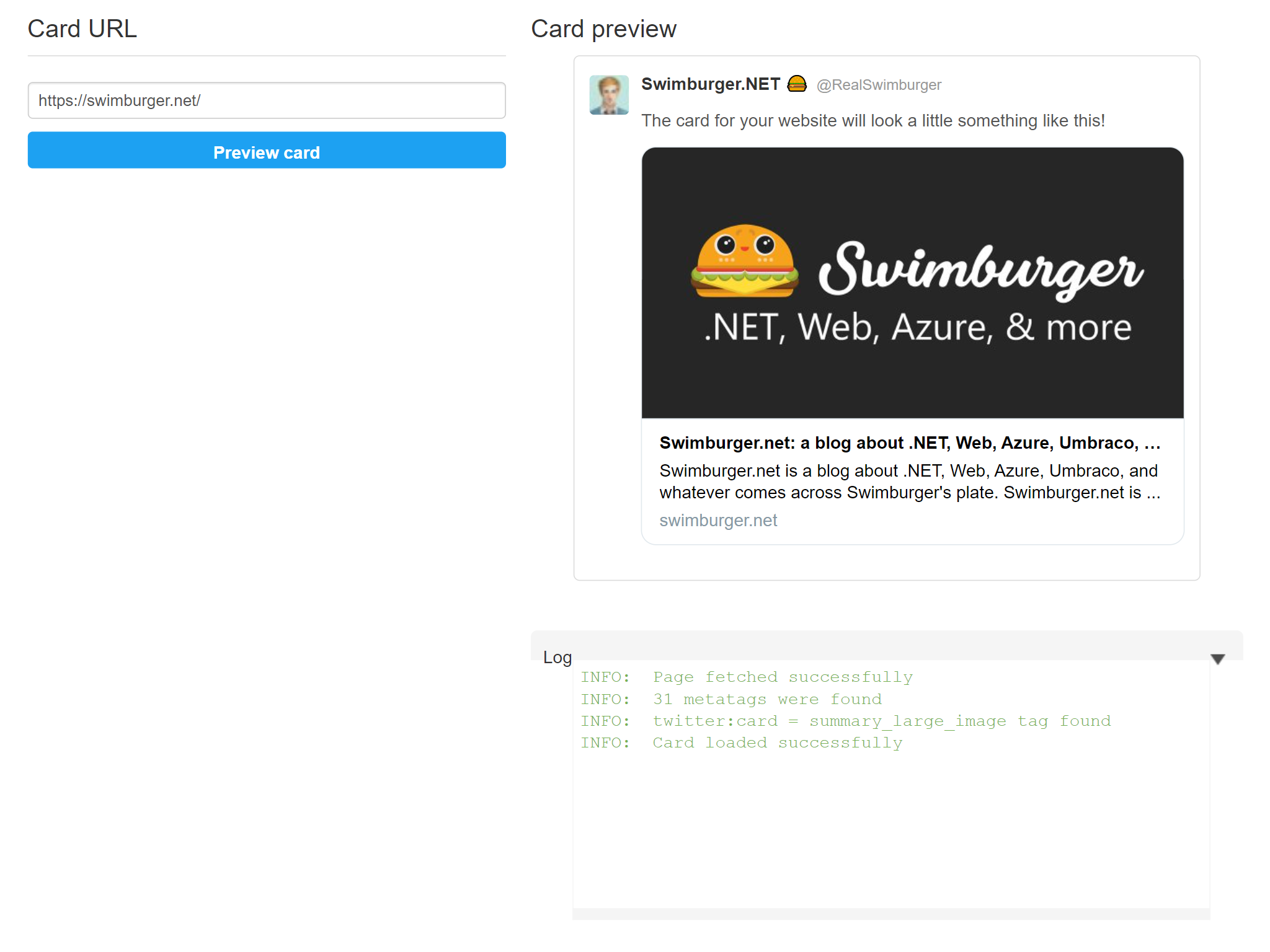
Twitter also has a tool to inspect Twitter Cards called "Card Validator". You can enter your URL and click the "Preview card" button. The tool will show the Twitter Card generate for your page and some logs:

There's no way to explicitly refresh Twitter's cache. Based on what people are saying on the internet, using the card validator may expedite cache refresh, but it could also be the result of the cache being refreshed frequently over time.
LinkedIn #
LinkedIn provides the "Post Inspector" tool to help you debug your link previews. Enter the URL to your page and click the "Inspect" button. A preview of your post is shown like below:

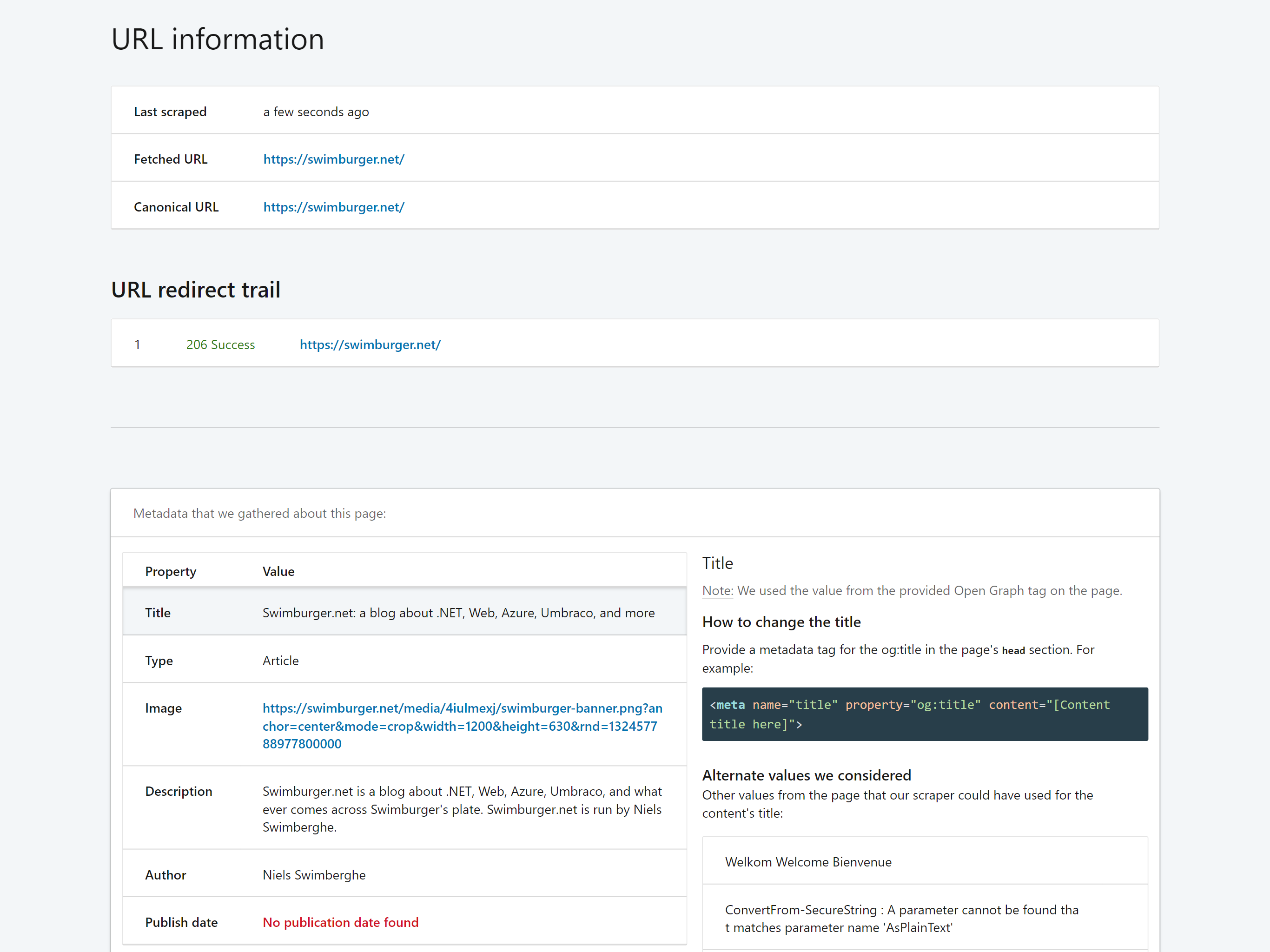
One scroll lower, you can find the data it used to generate the preview. You can click on each property and the tool will show you where it got the value from and which alternative values it considered.

To clear the cache of the post preview, click the "Inspect" button again.
Link previews for Facebook, Twitter, LinkedIn, Pinterest, Google, and Slack #
Instead of using the debug tools for each individual network, you can use 'metatags.io'.
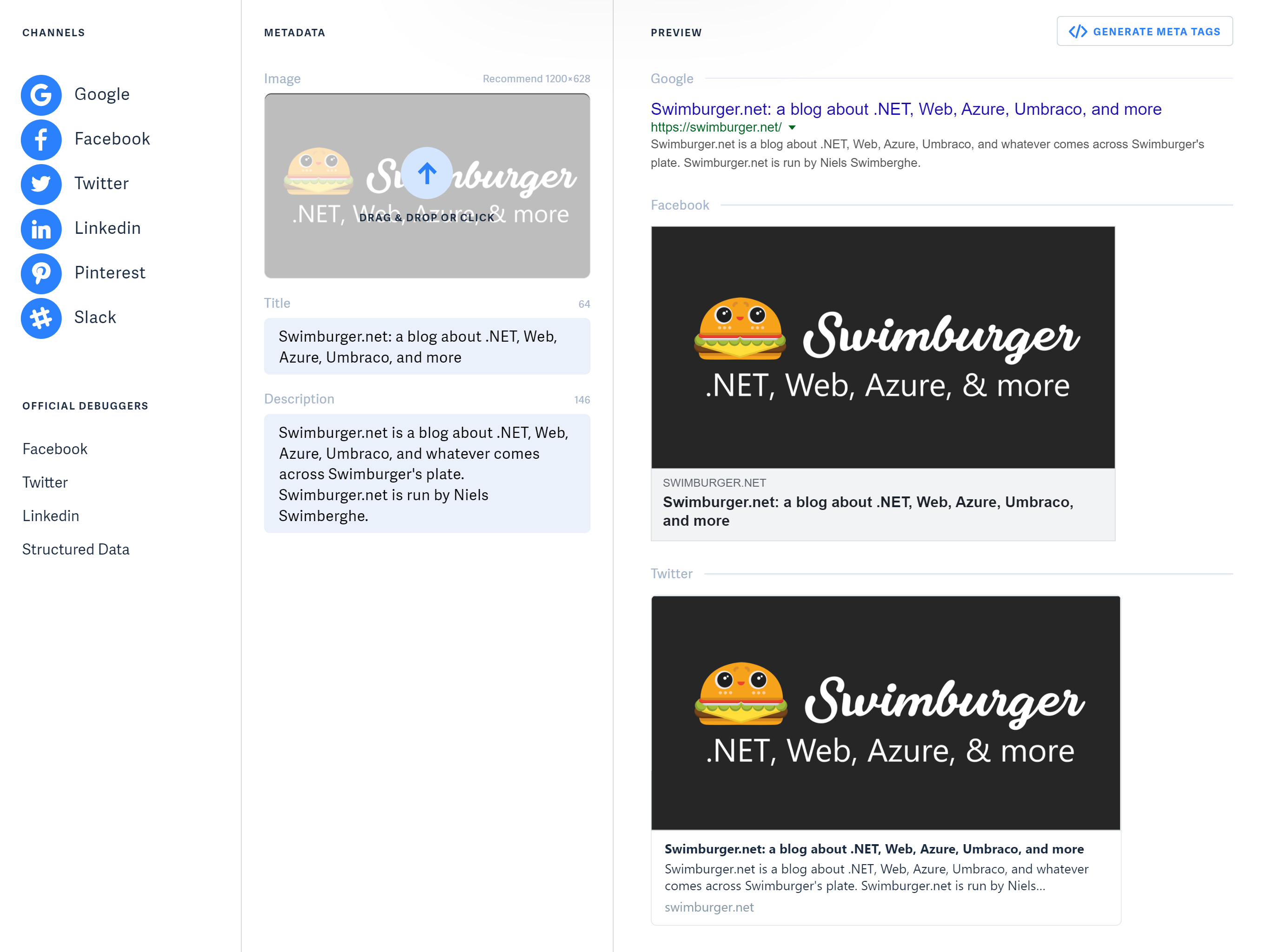
This useful tool will generate previews for Facebook, Twitter, LinkedIn, Pinterest, google, and Slack.
Enter the URL to you page and select which networks you want to preview:

Keep in mind, these previews are simulated. If you are encountering issues, use the debuggers provided by the platform to fix them.
In addition to previewing what the preview links look like for your meta tags, you can also use this tool to generate the meta tags for you.
Summary #
Social media platforms each generate link previews/cards differently. You can use the official debuggers/inspectors provided by Facebook, Twitter, LinkedIn to debug the previews. To quickly preview multiple social networks + Google + Slack, you can use metatags.io.