Copy HTTP Requests from Chrome/Edge DevTools to PowerShell/cURL/Fetch

As we develop websites, apps, and services, we make many HTTP requests from the browser to the server. During debugging sessions, replaying HTTP requests can take a lot of manual effort. For example, filling out multiple forms to ultimately hit that submit-button or going through a long wizard.
If you prefer video content, you can learn how to copy HTTP Requests using Chromium in this YouTube video:
Google Chrome and Microsoft Edge DevTools can speed up your inner loop by copying recorded HTTP requests as PowerShell, cURL, or Fetch. Follow these steps to copy HTTP requests as PowerShell:
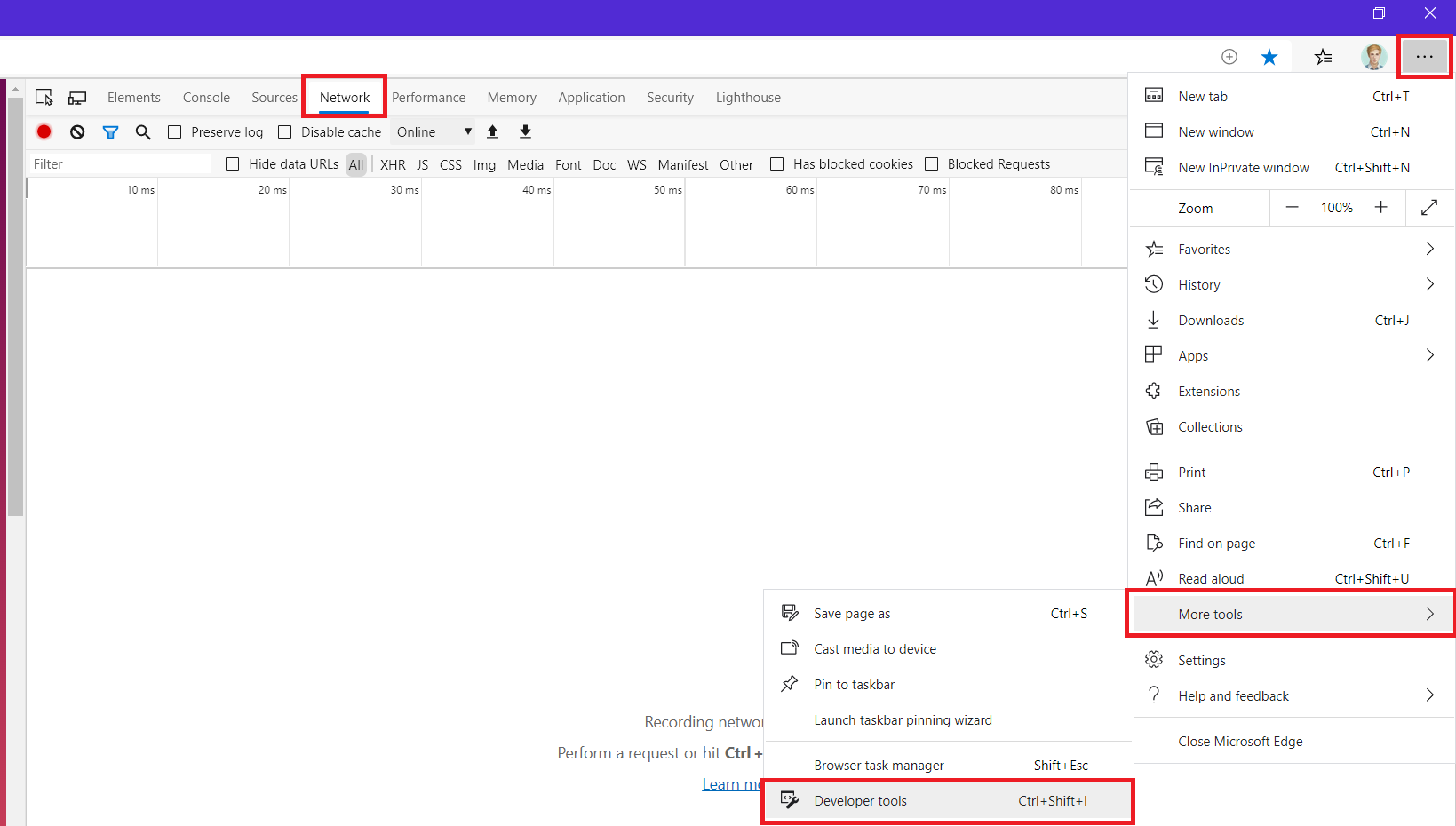
- Open DevTools in Chrome or Edge by pressing 'F12' or using the options menu > More Tools > Developer Tools. Switch to the Network tab.

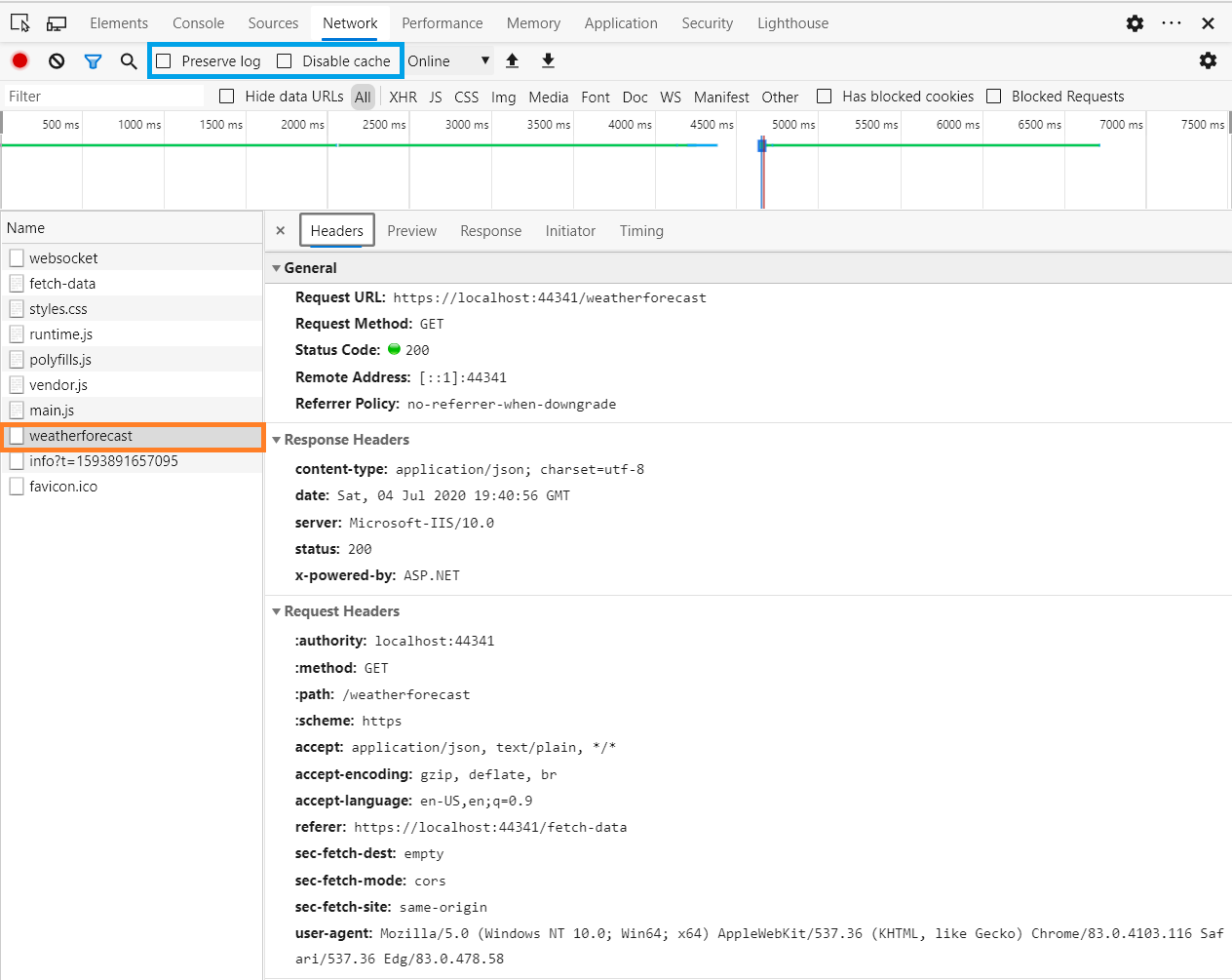
- Manually go through your application so the DevTools will record your HTTP requests.
Enable "Preserve Log" if necessary. Preserve Log will make sure your HTTP requests don't get wiped when the pages refreshed. This is very useful when you want to debug HTTP request while going through full page refreshes.

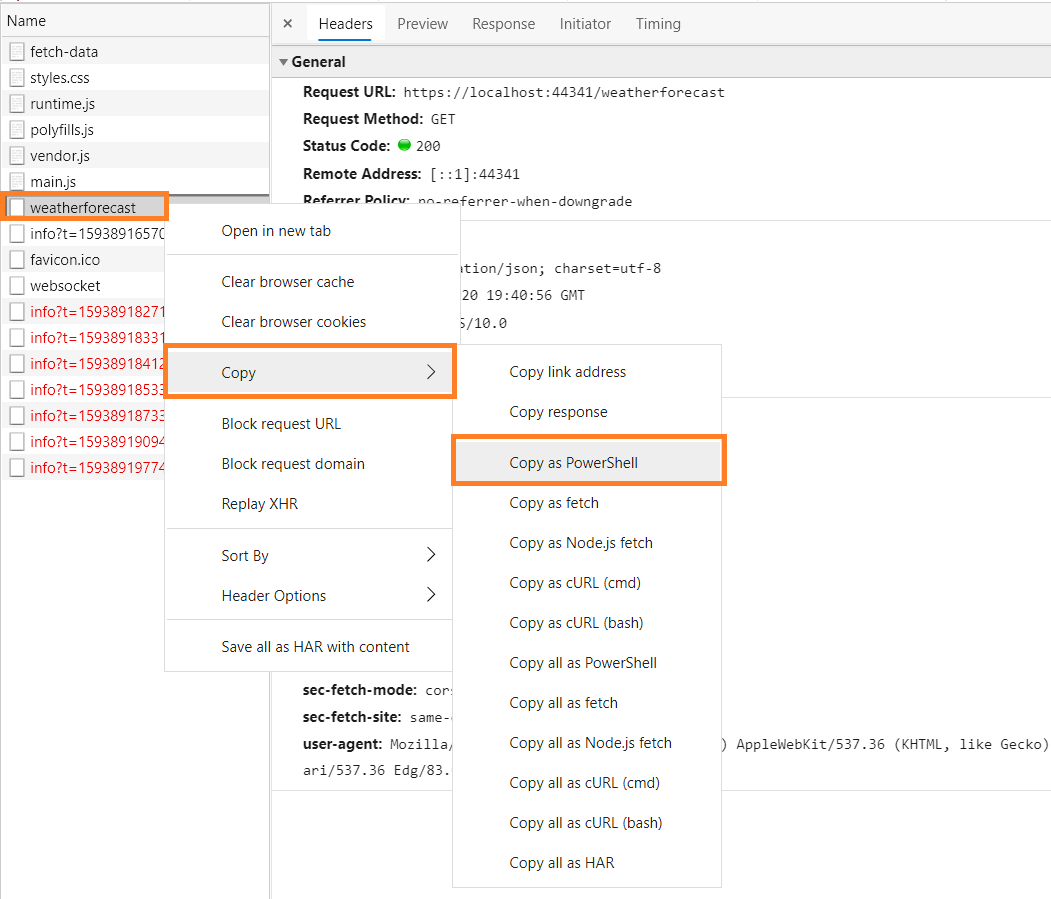
- Right-click the desired HTTP request and click on Copy > Copy as PowerShell

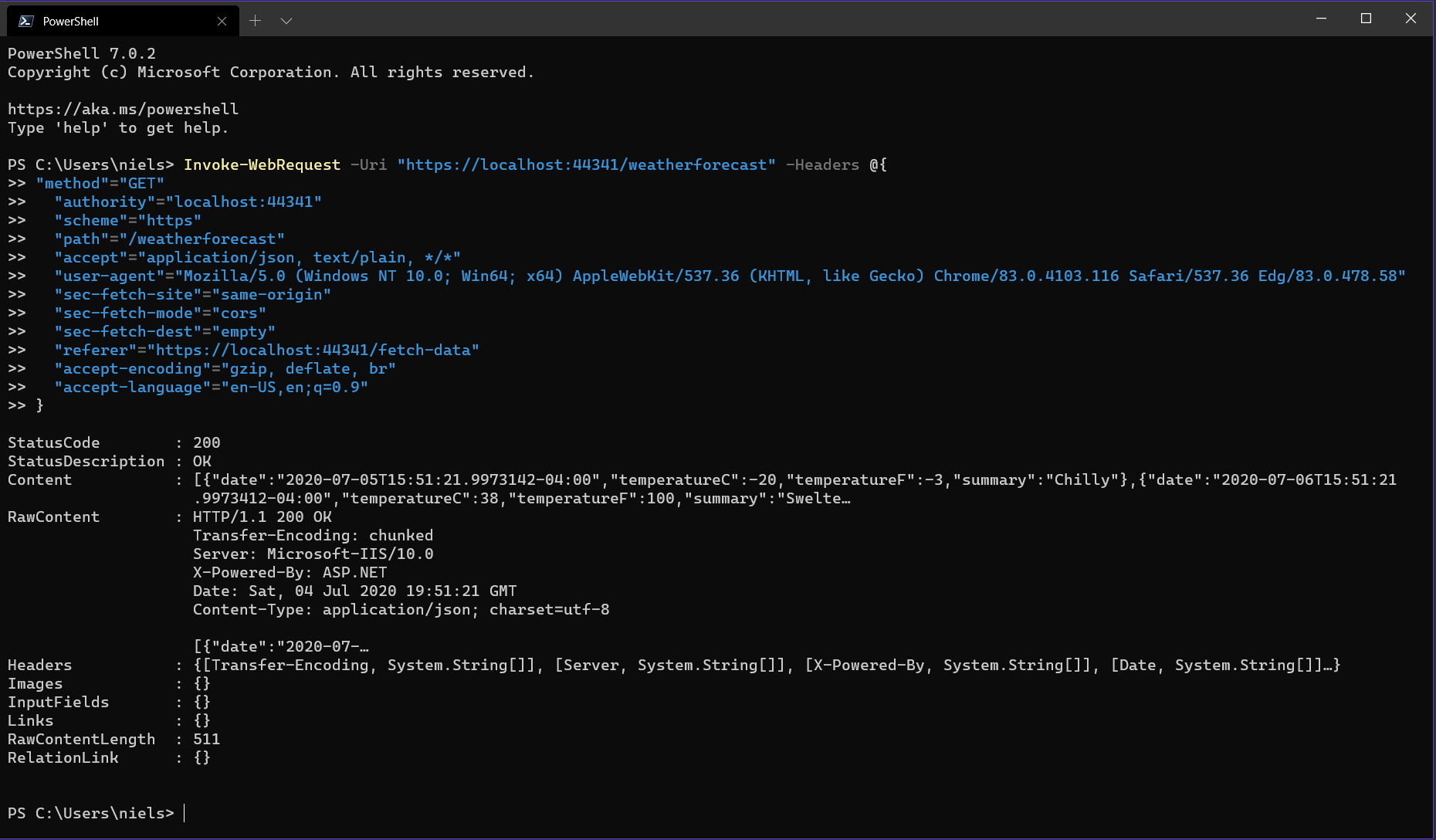
- Open a PowerShell window and paste the contents from your clipboard and hit enter. For PowerShell, you can copy from clipboard by right-clicking the shell window.

You can copy multiple HTTP Requests in case your HTTP Requests depend on each other. Save these commands as a PowerShell script file (.ps1) if you want to reuse it in the future.
Now you can very quickly make your HTTP Requests by running a single command without manually interacting with the browser. I hope this will save you time and keystrokes when debugging server requests!